For this Blogger Tutorial I am going to show you how to create a peek-a-boo Blogger nav bar. I am sure you have noticed several blogs without the Blogger Nav Bar at the top. I for one, don't really LOVE the look of the Nav bar, but I like the convenience of it. So I have opted for the Peek-a- Boo Nav Bar on my other Blog. (It doesn't bother me so much on this one.) The Peek-a-Boo effect is nice because it appears as though your nav bar is gone, UNLESS your mouse is directly over it. Genius!
First go to your dashboard
Then click on layout
Then click on Edit HTML
Make sure you Save a copy of your template!!!!!
Check the expand widget templates
On your keyboard, hold Ctrl and F, a new tool bar will open. Type in /b:skin and hit enter
It will take you to this part of your Template
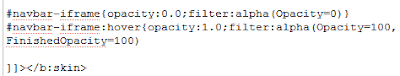
Place this code
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100,FinishedOpacity=100)
just before the /b:skin tag, so that it looks like this!

be sure to click preview and not save (this should open a new window, and your nav bar should disappear)
if everything looks okay, then click save template
This is how you get a Peek-a-Boo Navbar. It gives the look, without losing any functionality.








No comments:
Post a Comment