For this Blogger Tutorial I am going to show you how to remove the borders on your blog. This tutorial only works with the Minima template. Do you have annoying borders hanging around the pictures in your post? Or halfway around the image in your header? I am going to show you how to remove these borders in just a few steps.
We will start by logging in to Blogger and heading to the Dashboard.
Then click layout
Then click Edit HTML
To remove the Header Wrapper border, search for this code and change the 1px to 0px
To remove the Header Inner border, search for this code and change the 1px to 0px
To change the Post Image border, search for this code and change the 1px to 0px
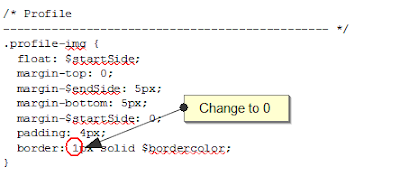
To change the Profile Image border, search for this code and change the 1px to 0px
Note: To search just hold CTRL and press F. A little search box will appear at the bottom left corner of your page. Type in whatever code you are looking for. Ex: .profile-img and press ENTER. It will take you to wherever that code is.
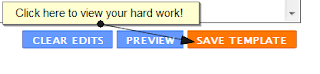
Click Preview
If it didn't work just click Clear Edits.
If it did, click Save Template.
I hope this tutorial helped. If you are wanting to learn how to do anything Blogger related let me know and I will write up a tutorial about it. Thanks for reading!
To change the Post Image border, search for this code and change the 1px to 0px
To change the Profile Image border, search for this code and change the 1px to 0px
Note: To search just hold CTRL and press F. A little search box will appear at the bottom left corner of your page. Type in whatever code you are looking for. Ex: .profile-img and press ENTER. It will take you to wherever that code is.
Click Preview
If it didn't work just click Clear Edits.
If it did, click Save Template.
I hope this tutorial helped. If you are wanting to learn how to do anything Blogger related let me know and I will write up a tutorial about it. Thanks for reading!










3 comments:
you are soo stinkin smart. thanks for sharing the knowledge.
Great tips! I don't have that style...I need a new blog design. Mine's been the same forever!
Jenna, you know it all girl!!! :) ok, so now I'm a little lost.
I want to add a post divider inbetween my posts but I'm not using the Minima template. I don't think. tried and it messed up my stuff. But every time I try to code it, its not what seems to be there. I'm so lost now. Maybe I can get you to look at my code for me?
Post a Comment