Then we'll click on Layout
Then we'll click on Edit HTMLNext we will back up our Template incase we make any mistakes
Hold CTRL and press F at the same time. A box will appear at the bottom of your screen. Type in the following code:
And hit enter, it will direct you to this part of your code:
Copy this code:
And place it beneath the #sidebar-wrapper So that it looks like this:
Hold CTRL and press F at the same time. Enter this code:
It will bring you to this part of your template:
Copy this code:
And place it directly above the 'main-wrapper', so that is looks like this:
Now hold CTRL and press F at the same time and enter this code:
It should take you to this part of your code:
We are going to edit this code a little bit. So copy this code:
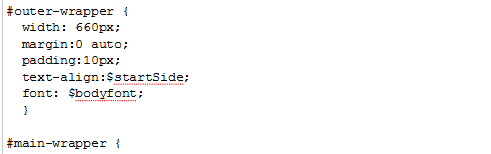
And replace the #outer-wrapper so it looks like this:
Now hold CTRL and press F at the same time and enter this code:
It should take you to this part of your code:
We are going to edit this code too, so copy this code:
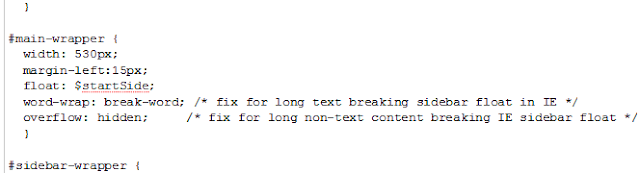
And replace the #main-wrapper so that it looks like this:
Click preview
If everything looks okay, then click Save Template
If you have questions, please leave a comment and I will be happy to help!













No comments:
Post a Comment